Velocità di caricamento: nuovo fattore per i risultati di ricerca su mobile


velocità caricamento pagina
È ufficiale: Google fa un altro passo avanti per migliorare l’esperienza di navigazione sui dispositivi mobili. Da luglio 2018 la velocità di caricamento di un sito Internet diventa fattore per il posizionamento nei risultati di ricerca su mobile. Nelle versioni desktop questo fattore è presente già da diversi anni.
Velocità di caricamento da mobile
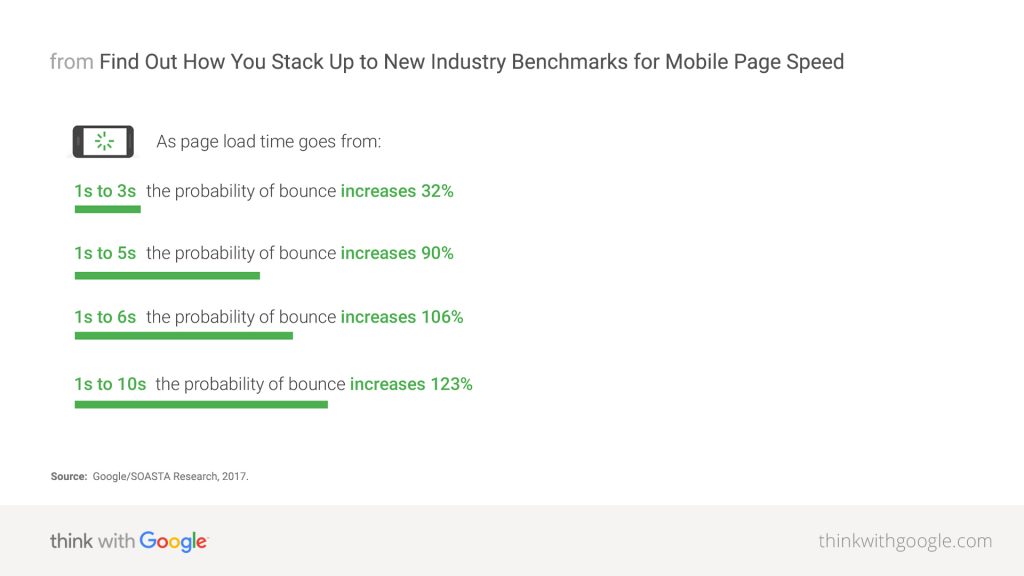
Ad aprile 2010 l’azienda di Mountain View annunciò l’introduzione della velocità di caricamento come fattore per l’indicizzazione dei risultati di ricerca, soprattutto per migliorare l’esperienza di navigazione e ridurre costi operativi. Dopo circa 8 anni, a gennaio 2018 tramite un post ufficiale sul suo blog, Google ha annunciato di voler estendere la velocità di caricamento anche ai risultati di ricerca su mobile. La decisione viene supportata da uno studio sui tempi di caricamento di un sito web condotto dalla stessa azienda. I risultati mostrano chiaramente come la velocità sia un fattore centrale nell’esperienza di navigazione su mobile.

Google cavalca il trend del mobile
Non dovrebbe stupire la decisione di Google di inserire la velocità di caricamento mobile tra i fattori di indicizzazione del motore di ricerca. Già con l’introduzione del primo rollout del Mobile First Index a dicembre 2017, l’azienda americana ha dato una chiara risposta al crescente trend dell’uso dello smartphone. L’accesso a Internet dai dispositivi mobili ha un ruolo sempre più importante, con una crescita che non accenna di fatto a diminuire. Secondo un’indagine in Italia l’85% degli utenti Internet è attivo tramite smartphone.
Chi coinvolge lo Speed Update?
Lo “Speed Update”, come viene chiamato da Google, viene applicato al momento solo una bassa percentuale di query, coinvolgendo quindi solamente pagine che presentano tempi di caricamento così lenti da intaccare l’user experience. L’aggiornamento applica lo stesso standard a tutte le pagine, senza tenere in considerazione la tecnologia utilizzata per costruirle. Inoltre, il funzionamento è basato completamente sull’algoritmo Google.
La velocità non è tutto
Gli autori del post Google ci tengono a chiarire che la velocità di caricamento non scavalcherà gli altri fattori. In particolare si fa riferimento alla rilevanza dei contenuti. Pagine particolarmente rilevanti si posizioneranno comunque bene nonostante un caricamento piuttosto lento. Ciononostante i webmaster dovrebbero rivedere le proprie pagine e migliorarne le prestazioni generali.
Il segreto è mirare alla UX
I webmaster dovrebbero sempre valutare le prestazioni del sito e orientare le pagine web verso la migliore UX possibile considerando una varietà di metriche. Google non ha rilasciato un tool che permetta di valutare un sito in base alla velocità di caricamento pagina mobile, ciononostante segnala diversi tool online che possono aiutare a verificare le performance del proprio sito:
- Google Chrome Experience Report, fornisce metriche riguardo l’user experience su Chrome.
- Lighthouse, controlla le prestazioni per quanto riguarda l’accessibilità, le web app progressive e altre metriche qualitative.
- PageSpeed Insights, controlla in dettaglio le prestazioni di caricamento basate su Chrome UX Report e offre suggerimenti di ottimizzazione.
Google premia la velocità e si focalizza sempre più sul mobile. Questi fattori non devono assolutamente essere sottovalutati fin da subito se si desidera che il proprio sito continui ad apparire in una buona posizione nei risultati di ricerca.
Scopri quattro aspetti SEO per un sito mobile friendly.
Problemi con AdWords? Allora dovresti leggere “Perché la mia campagna AdWords non funziona?“
Recent Posts
Come proteggere i contenuti online: intervista a Gabriele Visintini
Il web e le piattaforme social sono diventati un vastissimo contenitore di contenuti. Oltre ai…
Programmatic Printing: l’IA per le campagne pubblicitarie offline
Anche nel mondo digitale di oggi non si può prescindere dall’essere presenti offline se si…
Ecco perché la tua azienda ha bisogno di un ERP su cloud
Se in passato liste Excel anche poco strutturate, un gran numero di strumenti non integrati…
Scegliere un pacchetto di hosting ai tempi della rivoluzione digitale
Di certo, nel 2021 non è più necessario sottolineare l’importanza di avere un sito web.…
Personal Branding: costruisci il tuo brand personale su LinkedIn
Quando si parla di Personal branding parliamo di professionisti che si presentano così come farebbe…
Questi sono i 5 CMS più utilizzati per i siti web
CMS è l’acronimo per Content Management System. Si tratta di programmi utilizzati per creare, modificare…



View Comments